چگونه به یک طراح وب سایت (بدون دانش برنامه نویسی) تبدیل شویم؟
طراحی وب بدون مهارت های برنامه نویسی
شما می توانید بدون داشتن مهارت های برنامه نویسی (و هنوز درآمد کسب کنید) یک طراح وب مستقل شوید.
به لطف فناوری امروز ، تقریباً هر کسی که اشتیاق به کار از خانه یا داشتن یک کار آزاد دارد می تواند یک توسعه دهنده وب شود.
بنابراین ، بزرگترین سؤال این است که چگونه شما به یک طراح جذاب و جذاب بصری a.k.a وب سایت تبدیل می شوید؟
طراحی سایت بدون کدنویسی
چگونه به یکطراحی سایت بدون کدنویسی (بدون دانش برنامه نویسی) تبدیل شویم؟
طراحی وب بدون مهارت های برنامه نویسی
شما می توانید بدون داشتن مهارت های برنامه نویسی (و هنوز درآمد کسب کنید) یک طراح وب مستقل شوید.
به لطف فناوری امروز ، تقریباً هر کسی که اشتیاق به کار از خانه یا داشتن یک کار آزاد دارد می تواند یک توسعه دهنده وب شود.
بنابراین ، بزرگترین سؤال این است که چگونه شما به یک طراح جذاب و جذاب بصری a.k.a وب سایت تبدیل می شوید؟
سلب مسئولیت: هرچه به نظر می رسد دیوانه است ، تبدیل شدن به یک طراح وب سایت آزاد و بدون مهارت برنامه نویسی بسیار قابل انجام است ... و من اثبات زندگی شما هستم. هنگامی که من در سال 2004 کار طراحی وب را شروع کردم ، تجربه صفر با آن دسته از مطالب طراحی سایت بدون کدنویسی مرتبط با کد نویسی را داشتم. اگر من می توانم این کار را انجام دهم ، پس همینطور!
طراح وب سایت بودن درمورد داشتن تخیل خوب و البته برخی دانش در زمینه کد نویسی (داشتن دانش در زمینه کد نویسی مطمئناً کمک می کند اما کاملاً مهم نیست).
بله ، اساساً دو عنصر ساده وجود دارد که می توانند تجارت طراحی شما را خراب یا خراب کنند!
بنابراین ، در اینجا چهار معیار مهم وجود دارد که شما نیاز دارید تا بدون داشتن مهارت برنامه نویسی به یک طراح وب سایت موفق تبدیل شوید:
کامیون بار ایده ها
تخیل قوی و مقداری سلیقه
سخت کوش برای کسب اطلاعات بیشتر
با استفاده از ابزارهای مناسب توسعه دهنده
چگونه می توان ایده هایی برای ساخت وب سایت یا طرح های بصری بدست آورد؟
ایده هایی برای طراحی بصری
برای من ، این احتمالاً ساده ترین قسمت از همه است. به یاد داشته باشید که اینترنت بهترین دوست شما است.
در جستجوی بهترین هدر ، نوارهای ناوبری یا حتی چیدمان. آنها را برای ساختن طراحی وب مقدمات مخلوط و مطابقت دهید.
به همان راحتی که به نظر می رسد ، باید اطمینان حاصل کنید که این ایده ها کارایی دارند. به خاطر داشته باشید که ایده های کپی کردن از سراسر وب را در اختیار دارید.
از این اطلاعاتی که جمع کرده اید استفاده کنید تا یک طراحی جدید را جلب کنید.
وقتی می گویم چسباندن کپی ، به معنای واقعی کلمه کپی و چسباندن نیست. منظور من استفاده از این ایده ها و اصلاح آنها بود. به طور معمول ، من از تم های وب سایت سایر سایت های محبوب به عنوان یک راهنمای یا پایه برای الگوی خود استفاده می کنم.
این باعث می شود تصور در مورد "نتیجه" شود ... بله ، بسیار ساده تر!
در اینجا سه منبع طراحی وب سایت وجود دارد که من برای به دست آوردن ایده های طراحی بیشتر از آنها استفاده می کنم:
ابزار انتخاب تم StudioPress (خانه برای بیش از 40 تم)
وب سایت های وبلاگ نویسان و نویسندگان مورد علاقه من (بخش الهام بخش)
پرتفوی از سایر طراحان حرفه ای در Behance
به خاطر داشته باشید که موارد فوق فقط نمونه هایی هستند. در هر صورت دوست دارید می توانید مخلوط و مطابقت داشته باشید.
دوستان من ، آسمان حد شماست.
بله ، این زیبایی اجرای مشاغل توسعه وب خود است. شما برای ایجاد بهترین طراحی برای مشتریان خود ، قوانین خود و اصول طراحی خود را تنظیم می کنید.
پست مرتبط: 6 روش برای انتخاب بهترین مضامین کودک
avkanî
چگونه ایده های طراحی وب خود را به قالب های وب سایت زیبا تبدیل کنیم؟
طراحی وب سایت های زیبا را بسازید
در حال حاضر ، شما باید از قبل ایده های خود را در قسمت پشت سر خود داشته باشید و تنها چیزی که شما را عقب نگه می دارد فقدان دانش HTML ، CSS و Javascript است.
نگران نباشید ، هنگامی که برای اولین بار به کار طراحی وب مستقل گام طراحی سایت بدون کدنویسی می برم ، با همان چالش هایی روبرو هستم.
با تشکر از فناوری امروز ، شما برای دستیابی به آثار طراحی وب نیازی به مهارت های برنامه نویسی یا مجموعه مهارت های برنامه نویسی ندارید.
در اینجا دو ابزار وجود دارد که من تمام وقت برای ساختن طرح های زیبا از وب سایت از ابتدا استفاده می کنم:
پیشرفت معمار
تم دیوی
به طور خلاصه ، هر دو این ابزار به شما کمک می کنند الگوی وب سایت را از ابتدا (به معنای واقعی کلمه) بسازید ... بدون نیاز به برنامه نویسی یا هر مجموعه مهارت برنامه نویسی.
آیا می خواهید طرح را تغییر دهید؟ فقط آنها را بکشید و تنظیم کنید.
آیا می خواهید جعبه تماس با اقدام ایجاد کنید (مانند این مورد)؟ فقط می توانید با چند کلیک این کار را انجام دهید.
آیا می خواهید فونت ها را تغییر دهید؟ بله ، هر دو Thrive Architect و Divi می توانند این کار را برای شما انجام دهند!
با استفاده از هر دو ابزار ، لازم نیست که اصول اولیه طراحی وب را بیاموزید (حتی اگر از طریق آن نیز مزیتی حاصل شود) مزیت شما خواهد بود ، زیرا ساختن وب سایت های خیره کننده بسیار ساده تر است.
درمورد سابقه ، یکی از دوستان من در رومانی اخیراً خود را به سازنده وب سایت Dynamik تبدیل کرده است و او اشتیاق خود را به یک تجارت پاره وقت تبدیل می کند. ،
آیا می توانید کار آزاد را حدس بزنید که او اکنون خوشبختانه انجام می دهد؟
البته طراحی وب!
پست پیشنهادی: Thrive Architect vs Divi Builder (برای شما مناسب است؟)
avkanî
آیا برای تبدیل شدن به یک طراح وب سایت ، باید مهارت های رمزگذاری را بدانم؟
پاسخ نه.
داشتن دانش کد نویسی قطعاً یک مزیت اضافه است اما شما هنوز هم می توانید چندین پروژه طراحی وب مستقل و بدون امتیاز به آن اختصاص دهید.
و اگر علاقه مند به طراحی بصری (و درآمدزایی) هستید طراحی سایت بدون کدنویسی ، به زودی خواهید دید که درباره کد نویسی (HTML ، CSS و Javascript) اطلاعات بیشتری کسب کنید.
اگر می خواهید دانش خود را در مورد CSS تست کنید ، باید این پست را بررسی کنید. CSS برای مبتدیان.
باور کنید یا نه ، با طراحی وب سایت ها در مقایسه با درآمدزایی از وبلاگ نویسی ، کسب درآمد حتی برای شما ساده تر خواهد بود!
اگر می خواهید طراحی وب سایت خود را بسازید ، ترفند در اینجا آسان است.
من شخصاً از Thrive Architect (بیش از 270+ قالب آماده) و Divi (بیش از 70 قالب قالب آماده) و 1 بار وارد کردن طرح ها به وب سایت مشتریان خود استفاده می کنم.
پس از آن ، شروع به انجام شخصی سازی با استفاده از سازندگان drag and drop کنید.
مزایای استفاده از ساخت و کشیدن


 Alt متن برای تصاویر - راهنمای کامل با مثال
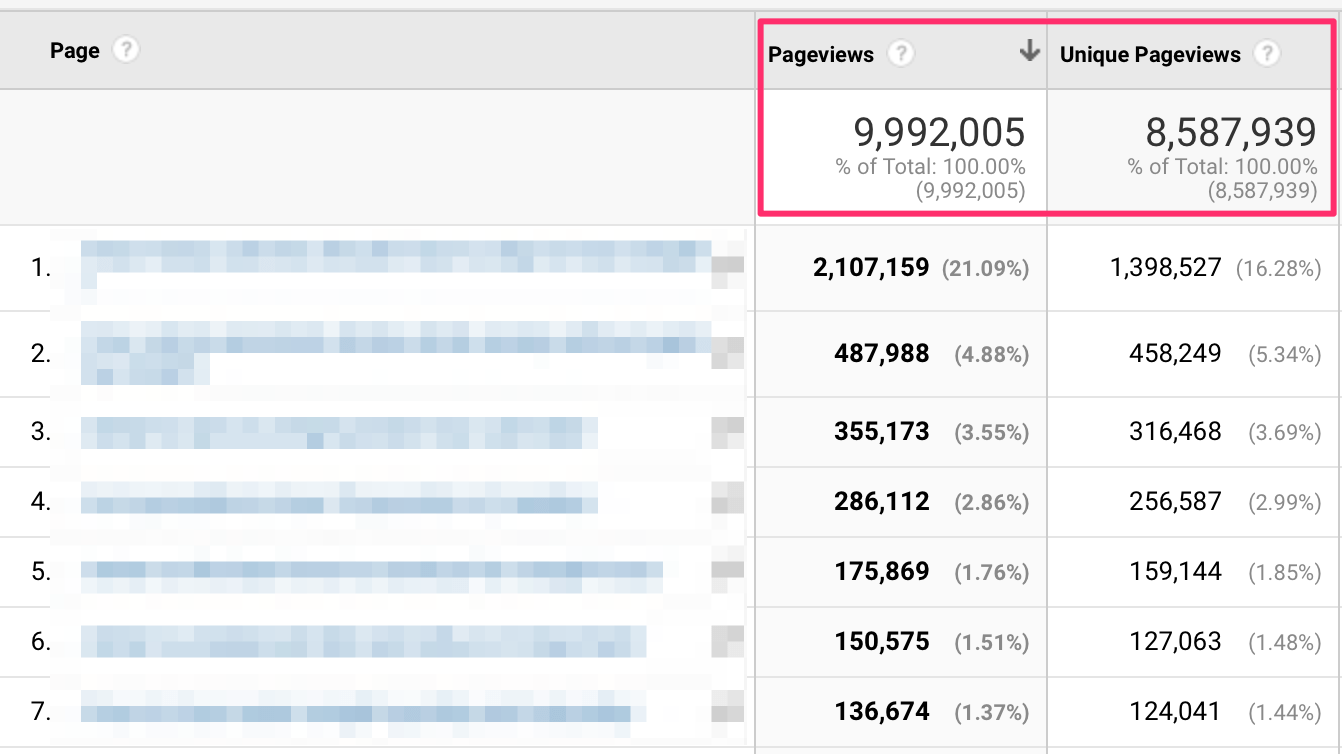
Alt متن برای تصاویر - راهنمای کامل با مثال نمایش صفحه Google Analytics چیست؟ (راهنمای کامل)
نمایش صفحه Google Analytics چیست؟ (راهنمای کامل) نحوه استفاده از PINTEREST ANALYTICS
نحوه استفاده از PINTEREST ANALYTICS مدیر سئو چه کاری انجام می دهد؟
مدیر سئو چه کاری انجام می دهد؟ راهنمای مبتدی برای تبلیغات در فیس بوک
راهنمای مبتدی برای تبلیغات در فیس بوک 6 استراتژی تجارت الکترونیکی که در آینده اثبات کسب و کار شما خواهد بود
6 استراتژی تجارت الکترونیکی که در آینده اثبات کسب و کار شما خواهد بود نحوه استفاده از FACEBOOK ANALYTICS
نحوه استفاده از FACEBOOK ANALYTICS